Design theory explains the foundations and principles that govern the art of visual communication, studying how we see and perceive information, and how style, taste and trend are connected to the universal principles of aesthetics, common to all people. The representation of ideas has been a constant desire in our nature, with the first examples found in cave paintings that date back to approximately 40,000 years ago.
The concepts of Greek aesthetics, sensation and beauty of the Latin bonus (good, nice) are nothing more than a consensus on the subjectivity of a perception. The curious thing about art is that if there is a consensus there will be a basis we can study from. We anticipate that what underlies aesthetics is nothing more than harmony, stemming from the Greek word armós (adjustment), placing things next to each other in a way that is pleasant. In this process, geometry and proportions, as in other branches of artistic expression such as music, take a greater role.
In today's article we will present some of the basis applied to graphic design, reviewing three recurring themes that our graphic design team usually deals with along with our clients: Shape and Composition, Typography and Color Theory; the order of presentation of these three elements is intentional because it follows the logical flow of development.I
Due to the length of the article, we have divided it into three installments:
Form and Composition
Tipografía (Disponible el 25 de Septiembre)
Color Theory (Available on October 7)
FORMA Y COMPOSICIÓN
The Golden Ratio
As for the geometric composition, there is a proportion present in nature known as the golden ratio, which recurrently manifests itself in many of its elements.

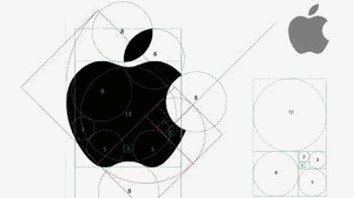
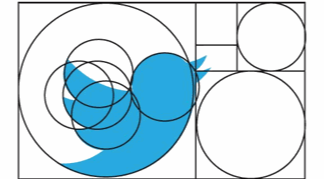
Además, te resultará familiar pues hemos emulado esta geometría en otros elementos creados por el hombre como son el arte, la arquitectura e incluso elementos tan cotidianos como las tarjetas de crédito o muchos de los logotipos que conoces como son el de Apple y Twitter, entre otros.

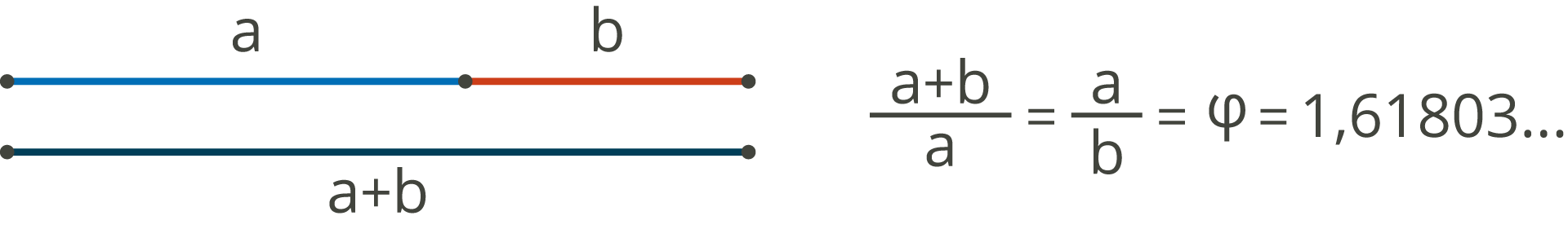
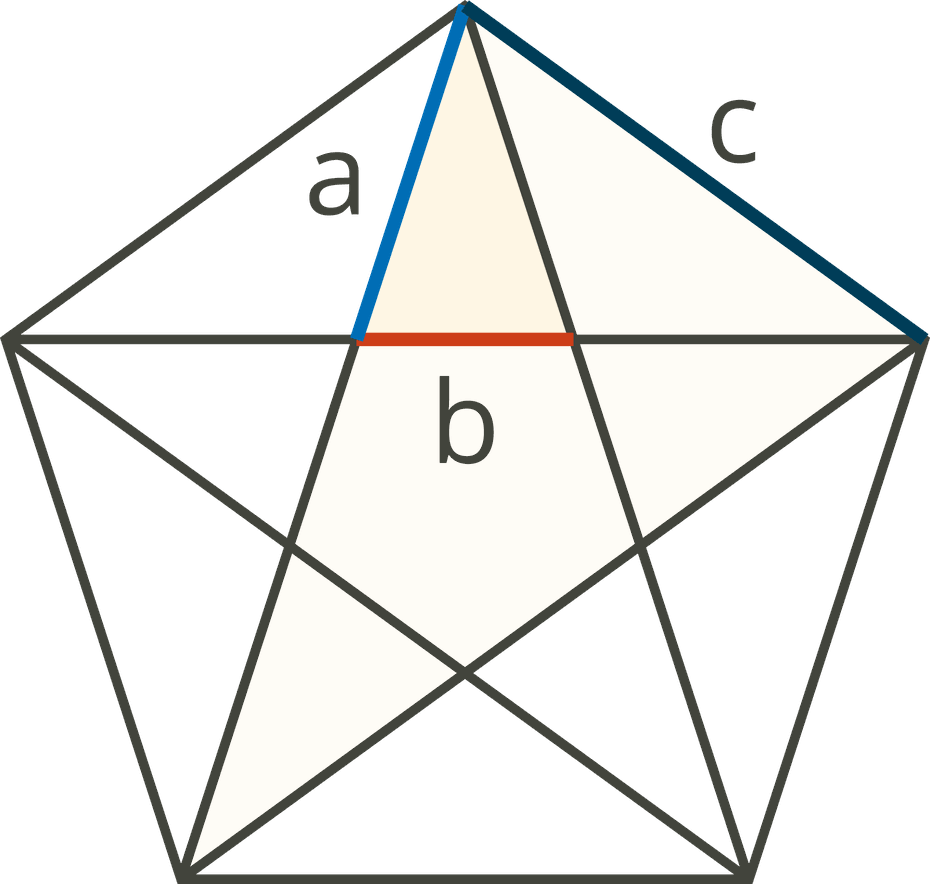
Its mathematical expression comes from the division in two of a segment, keeping the following proportions:

The total length a + b is to the longest segment a, as a is to the shortest segment b; Being the value of this ratio 1.6.
We also find it present as the limit of the Fibonacci series 0,1,1,2,3,5,8,13 where each number is constructed as the sum of the previous two and its limit is asymptotically due to excess and default to itself. If we make the ratio between two elements of the series, as we progress through it, the number converges more to the golden number 5/3 = 1.66; 13/8 = 1.62.
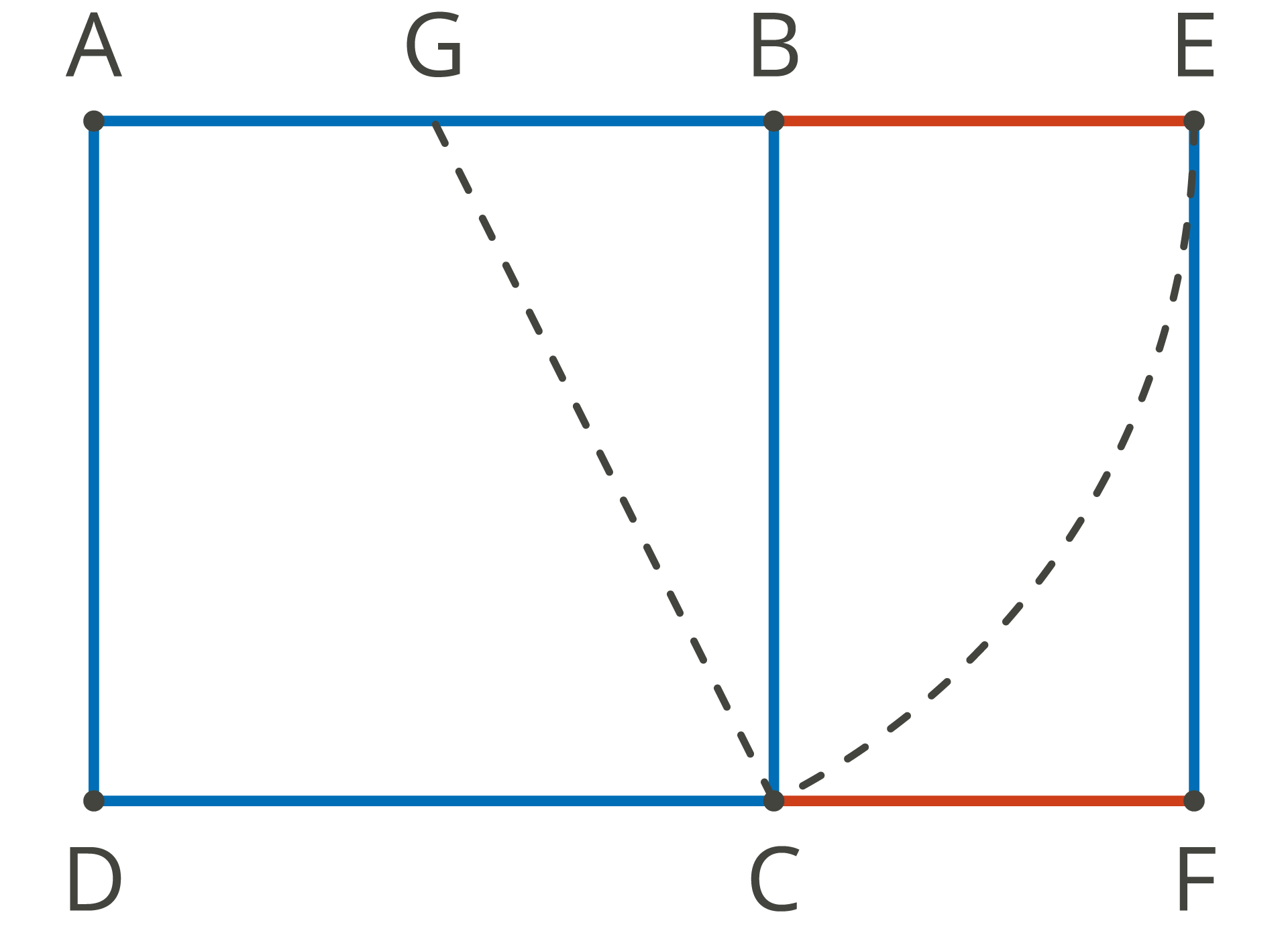
We can also build the relationship by means of what is known as the Golden Rectangle of Euclid, by drawing an arc from the perpendicular bisector (G) of one of the sides with radius one of the opposite vertices (GC) and extending the segment to the extension of segment AB to construct AC.

This geometry is present in various regular geometric figures such as the pentagon and the dodecahedron.

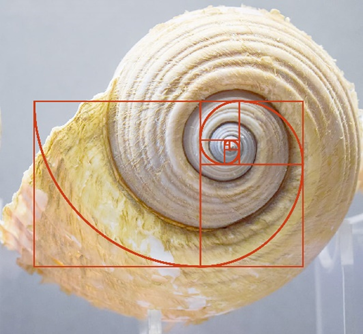
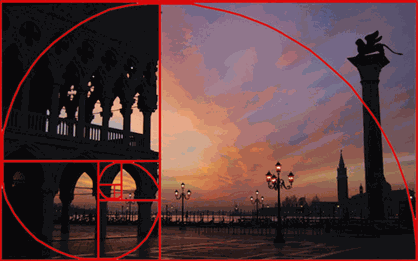
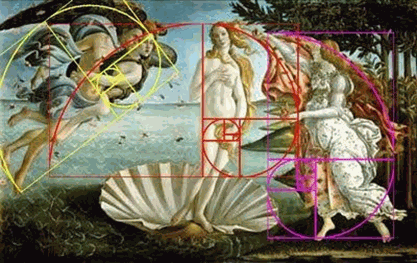
As an extension of this composition, we can build the golden spiral, very useful in composition, and also present in other forms of visual expression such as photography or painting.


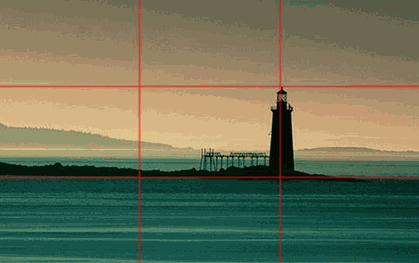
Now that we also treat the subject of photography, at this point it is also convenient to mention what is known as the rule of thirds, whichinvites us to place the elements that stand out in a composition at the intersection of the segments that result from dividing an image into 3 parts for each axis.

Grid Development
When developing logos, iconography or simmilar elements, it is useful to rely on a grid type system, similar to the one seen in the Apple logo or in the one shown below, the icon developed for one of our clients, the GSIC (icon with hexagonal base).
![]()
![]()
These grids simplify construction and harmonize the final design, facilitating the ideation process and making adjustments by successive approximations ranging from the sketch to the finished art.
Gestalt Principles
Además de las reglas antes mencionadas, la corriente de la Gestalt, corriente de la psicología moderna surgida en el siglo XX propone las siguientes leyes o principios respecto a la composición:
The whole is greater than the sum of its parts.
- Wolfgang Köhler
Proximity
The distance between the elements plays a key role in the perception of the whole. Faced with a constellation of stimuli we tend to group the closest members in space, integrating them into a unit.

Similarity
There is a natural tendency to connect similar or equal elements (in shape, color, or dimension), to give cohesion to the design, since our brain automatically searches for patterns in the set.

Black Cat. We group the letters “C”, recognizing in them the shape of the eyes of a black cat blending into the background.
There is a natural tendency to connect similar or equal elements (in shape, color, or dimension), to give cohesion to the design, since our brain automatically searches for patterns in the set.

Black Cat. We group the letters “C”, recognizing in them the shape of the eyes of a black cat blending into the background.
Closure
The Closure Law occurs when an object is incomplete, or its outline is not delimited. Closed forms are more visually stable than open ones, which is why the human brain tends to auto complete them.

WWF. The silhouette of the panda is clearly distinguished despite not having a fully delimited outline.
The Closure Law occurs when an object is incomplete, or its outline is not delimited. Closed forms are more visually stable than open ones, which is why the human brain tends to auto complete them.

WWF. The silhouette of the panda is clearly distinguished despite not having a fully delimited outline.
Destino Común
A collection of different objects that seem to move in the same direction and at the same speed are perceived as a group.

HELIUM. The apex of the letter "i" indicates an upward direction making a clear reference to helium balloons.
A collection of different objects that seem to move in the same direction and at the same speed are perceived as a group.

HELIUM. The apex of the letter "i" indicates an upward direction making a clear reference to helium balloons.
Ley de la Figura de Fondo

Simetría
Symmetrical images are perceived as equal, as a single element, in the distance. It has such transcendence it goes beyond the field of the perception of forms to constitute one of the fundamental phenomena of nature. Biology, mathematics, chemistry and physics, and even aesthetics themselves, are organized following the simple or multiple mirror laws of symmetry.

The Installers. The letter "I" being symmetrical refers to two open doors.
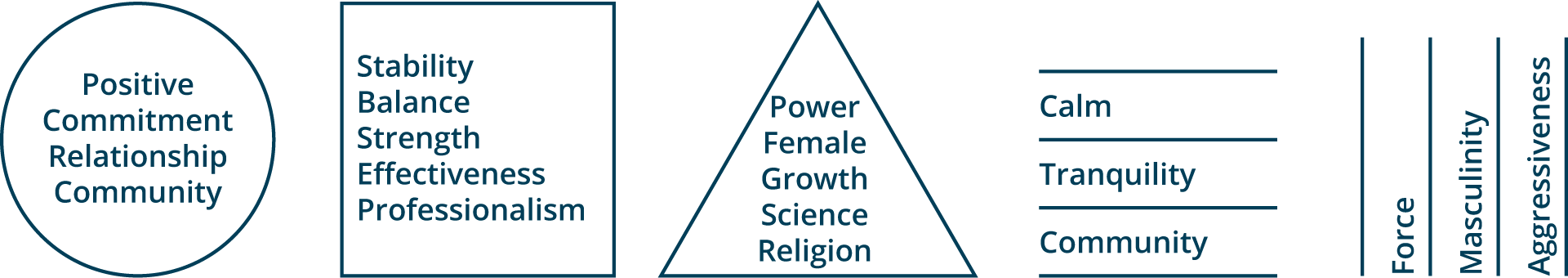
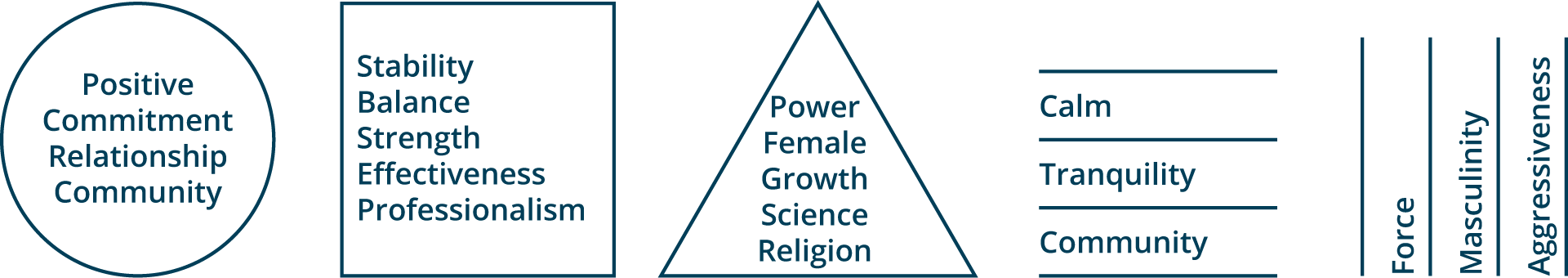
Formas geométricas y su significado
As for the geometric shapes present in the compositions, it is interesting to project the following conclusions:
Circle: Positive emotional message, Community, Relationships, Commitment, Feminine forms, Affable.
Square: Stability, Balance, Strength, Professionalism, Effectiveness.
Triangle: Power, Science, Religion, Law and Justice, Female (pointing downwards), Male (pointing upwards)
Horizontal Lines: Community, Tranquility, Calm.
Vertical Lines: Masculinity, Strength, Aggression

Circle: Positive emotional message, Community, Relationships, Commitment, Feminine forms, Affable.
Square: Stability, Balance, Strength, Professionalism, Effectiveness.
Triangle: Power, Science, Religion, Law and Justice, Female (pointing downwards), Male (pointing upwards)
Horizontal Lines: Community, Tranquility, Calm.
Vertical Lines: Masculinity, Strength, Aggression

Horror Vacui
The tendency to reject empty spaces is interesting, as they are perceived as a waste of resources and opportunities.

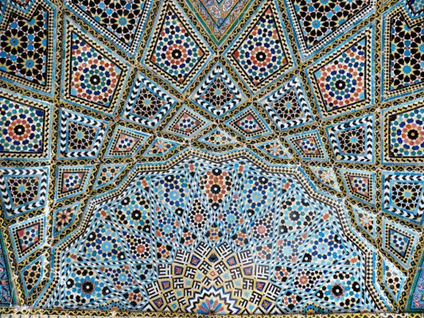
Horror vacui is used in art to describe the action of filling the entire space of the work with any element. This is mainly applied to art, being present in Baroque churches, Victorian houses, Islamic decoration, and in Greek and Byzantine art. Making decisions such as leaving a blank page, a wide margin for the body of a short text or using a small illustration on a large page, among many other eventualities, creates conflicts as to whether or not the use of space is correct. On the other hand, the minimalist style is presented as a strong trend in which small objects occupy large spaces, valuing the saving of resources. The main motto of this movement is «Less is more».
TIPOGRAFIA
TIPOGRAFIA
Your choice of typeface is as important as what you do with it.
- Bonnie Siegler
Cuando hablamos de tipografía, nos referimos al conjunto de signos que representan las letras. Este concepto se utiliza para nombrar el estudio, diseño y clasificación de fuentes, así como el diseño de personajes. Un mismo texto con diferente tipografía transmite sensaciones y significados totalmente diferentes. Es por ello que la tipografía es uno de los pilares más importantes del diseño y es de suma importancia seleccionar la correcta, considerando lo que queremos transmitir y el objetivo y destinatario. A la hora de seleccionar la tipografía se tiene en cuenta tanto el formato (cartel publicitario, revista, packaging ...) como el medio en el que se va a producir (impreso o digital).

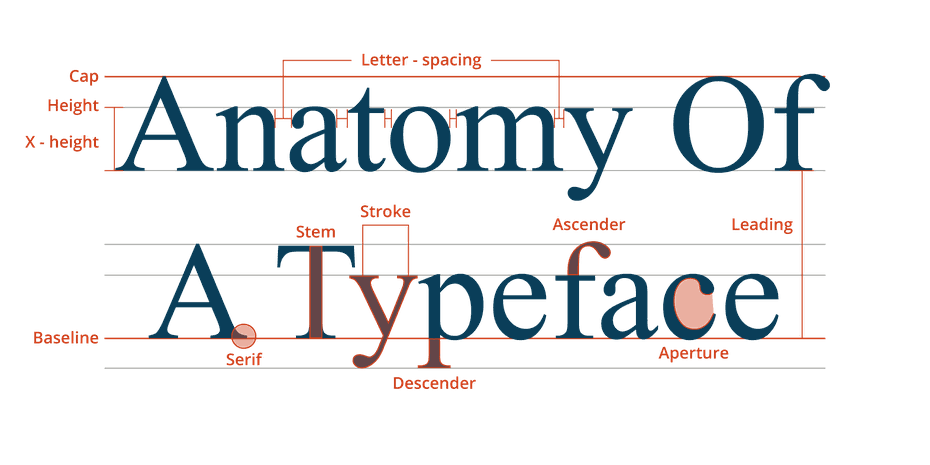
Font Design
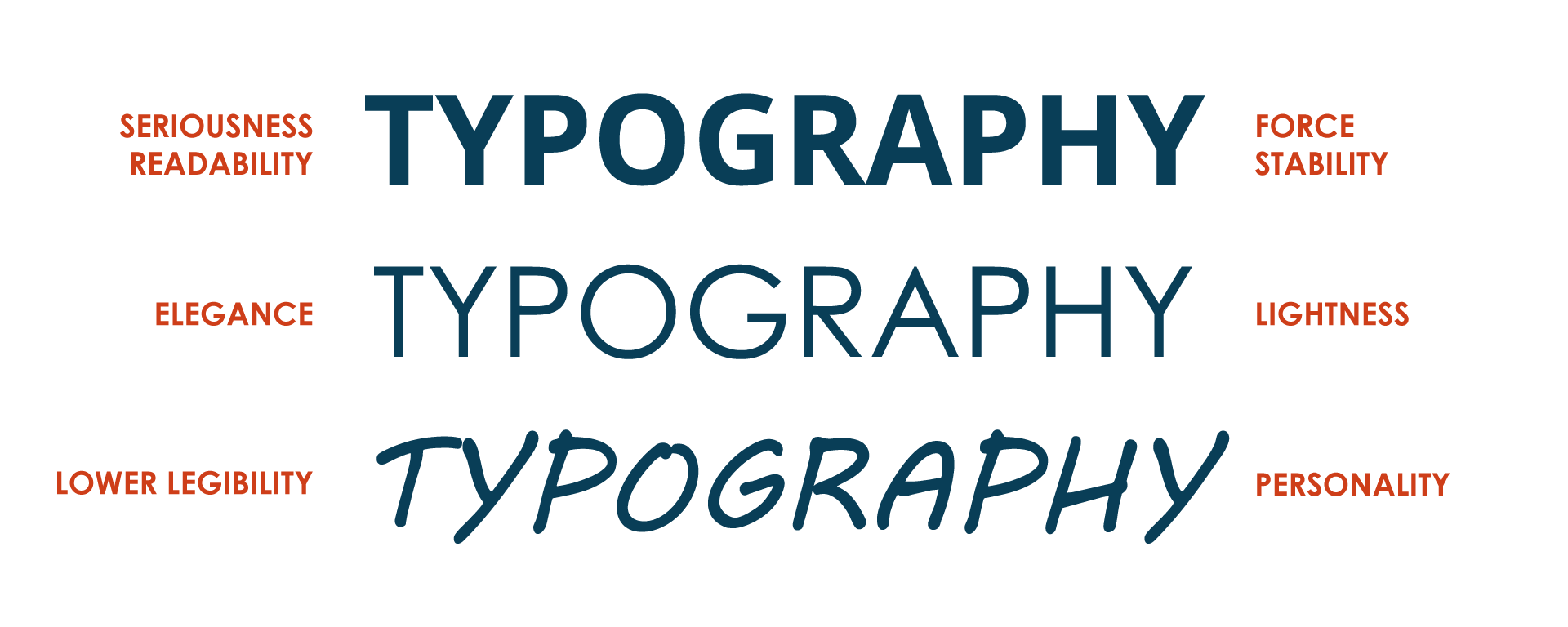
The first distinction we can make when studying a typeface is between Serif and Sans Serif fonts.
Serif
Las fuentes serif tienen su origen en el pasado; cuando las letras estaban talladas en bloques de piedra y rematadas en los extremos, ya que era difícil asegurar que los bordes de las letras fueran rectos. La fuente serif incluye todos los tipos de letra romanos y egipcios. Por ejemplo: Times New Roman, Palatino, Georgia, Garamond, Rockwell, Baskerville, Trajan, Centaur, Monticello.
By using this typeface, we convey seriousness, tradition, and respect. When these fonts can be used in long texts, it favors their readability by creating an imaginary line under the text.
Sans Serif
En francés, la palabra 'sans' significa 'sin', por lo que el término sans serif significa literalmente sin serif. Las fuentes san serif o etruscas tienen su origen en Inglaterra en 1820, y son tipos de letra con remates rectos, que carecen de serifas. Este tipo de fuente se asocia a la tipografía comercial por su buena legibilidad para textos cortos y grandes.
Este tipo de fuentes incluyen: Arial, Helvetica, Tahoma, Century Gothic, Verdana, Mónaco, Ginebra, Impact, Avant Garde Gothic, Futura, Avenir ...
Las fuentes San Serif transmiten modernidad, seguridad, alegría, minimalismo, ligereza y neutralidad.
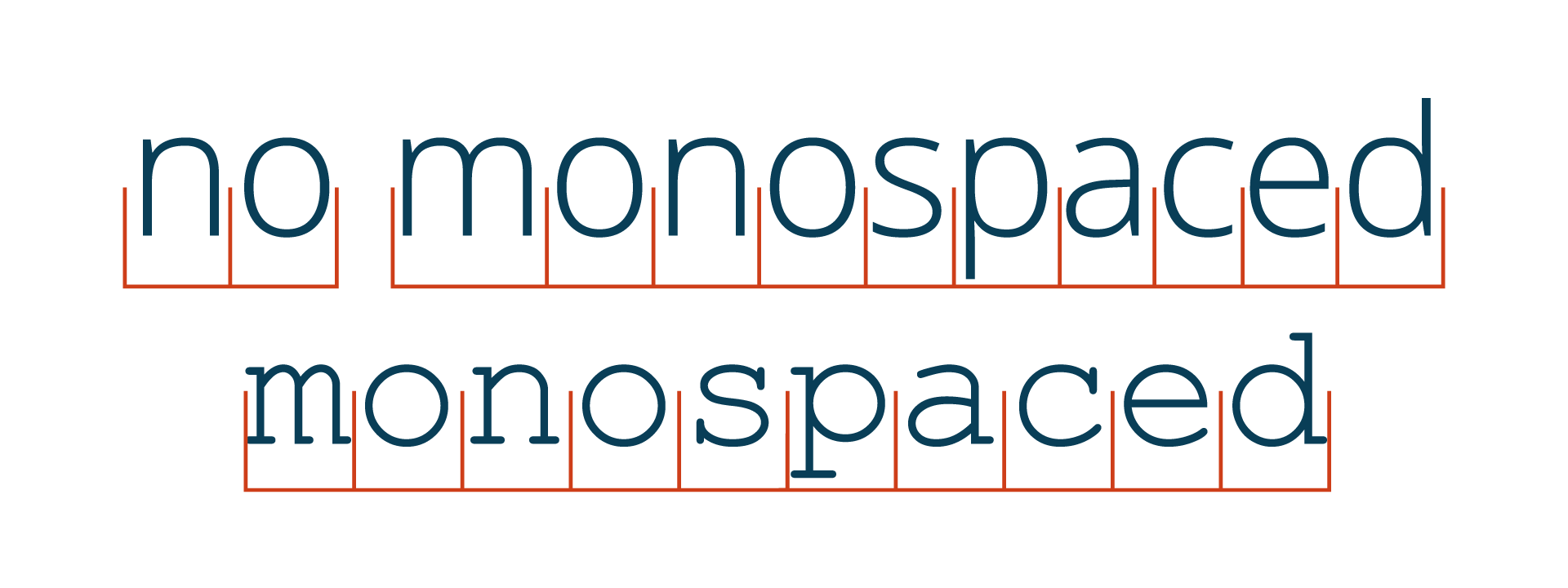
Monospaced
El tipo de fuente monoespaciado es aquel en el que sus letras y caracteres ocupan el mismo espacio horizontal; lo que las diferencia de las fuentes de ancho variable, donde las letras difieren en tamaño entre sí. Los primeros tipos de letra monoespaciados se diseñaron para máquinas de escribir, que avanzaban la misma distancia con cada pulsación de tecla. Esta letra se utilizó en computadoras y terminales más antiguas, que generalmente tenían capacidades gráficas muy limitadas. Con la implementación del hardware se simplificó el modo texto, en el que la pantalla estaba formada por una cuadrícula, donde cada celda podía ser ocupada por un personaje.

En las computadoras modernas, los tipos de letra monoespaciados son utilizados en su mayoría en editores de texto e IDE. Esto aumenta la legibilidad del código fuente, en el que es importante diferenciar entre símbolos individuales. Los tipos de letra monoespaciados también se utilizan en emuladores de terminal, para tabular datos en documentos de texto plano, y para crear arte ASCII.
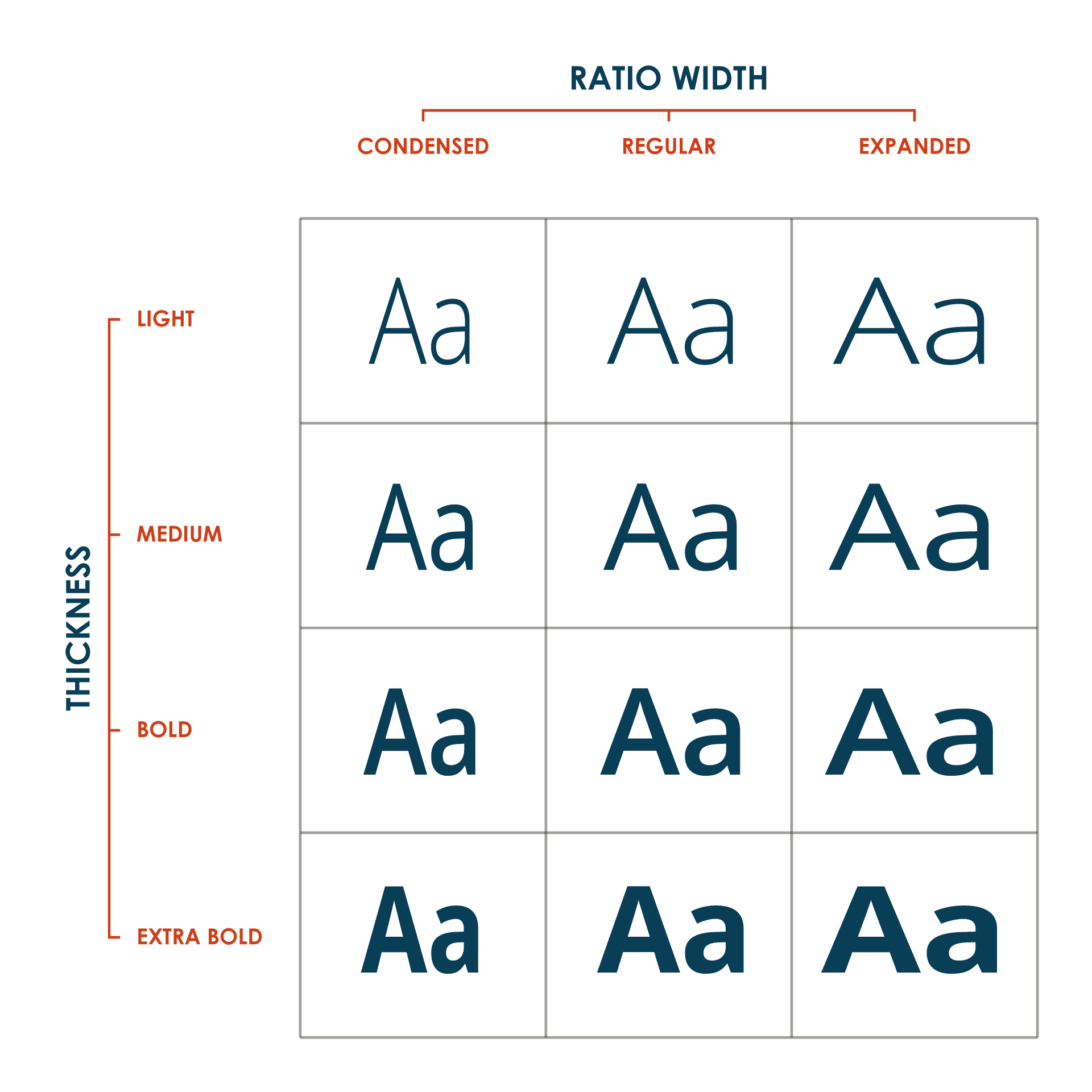
Peso de Fuente
The typeface in its standard format can have a stroke of greater or lesser thickness, giving rise to light and bold fonts. This terminology is also used to represent the same font also in different weights.

Ligera
Light fonts are those that are visually thinner than common typefaces; These fonts are distinguished by their visual aesthetics and size. The body size of light fonts is very thin and thinner fonts tend to have a pointed, rising serif.
Para este tipo de fuente, se recomienda:
Utilizar colores contrarios como el color de fondo oscuro y el color de fuente claro o viceversa.
Utilizar el tamaño de fuente más grande (lemas, presentaciones, titulares, etc.)
Mantener un diseño simple.
Utilizar colores contrarios como el color de fondo oscuro y el color de fuente claro o viceversa.
Utilizar el tamaño de fuente más grande (lemas, presentaciones, titulares, etc.)
Mantener un diseño simple.
Negrita
En tipografía, una variante completa del conjunto de caracteres de una fuente que es más gruesa de lo que se considera normal se llama "negrita". En fuentes en negrita, el eje horizontal tiende a aumentar de grosor, mientras que el vertical permanece casi igual. Los trazos se expanden a lo ancho, no a la altura. Esta fuente se utiliza principalmente para resaltar o enfatizar una parte del texto.
Formato de Fuente
True Type y PostScript
TrueType fue inventado por Apple como competencia a PostScript Type1 de Adobe. Tanto TrueType como PostScript se han convertido en los formatos de archivo estándar para fuentes durante las tres últimas décadas de autoedición. En términos de su diseño, las diferencias entre los dos son relativamente menores.
Open Type
En 1996, una colaboración entre Microsoft y Adobe presentó el formato OpenType. Este fue expresamente diseñado para suceder a los tradicionales formatos tipográficos, siendo un formato más nuevo y robusto que los anteriores. Los principales beneficios de OpenType son:
Un conjunto de personajes mucho más grande.
Soporte automático para personajes alternativos.
Ligaduras (para software que lo admita).
Teoría del Color
El color que percibimos se puede explicar desde un punto de vista físico como el resultado de la absorción de determinadas longitudes de onda cuando la luz atraviesa o se refleja en un objeto. El color es un pilar básico del diseño gráfico que nos permite complementar la forma.
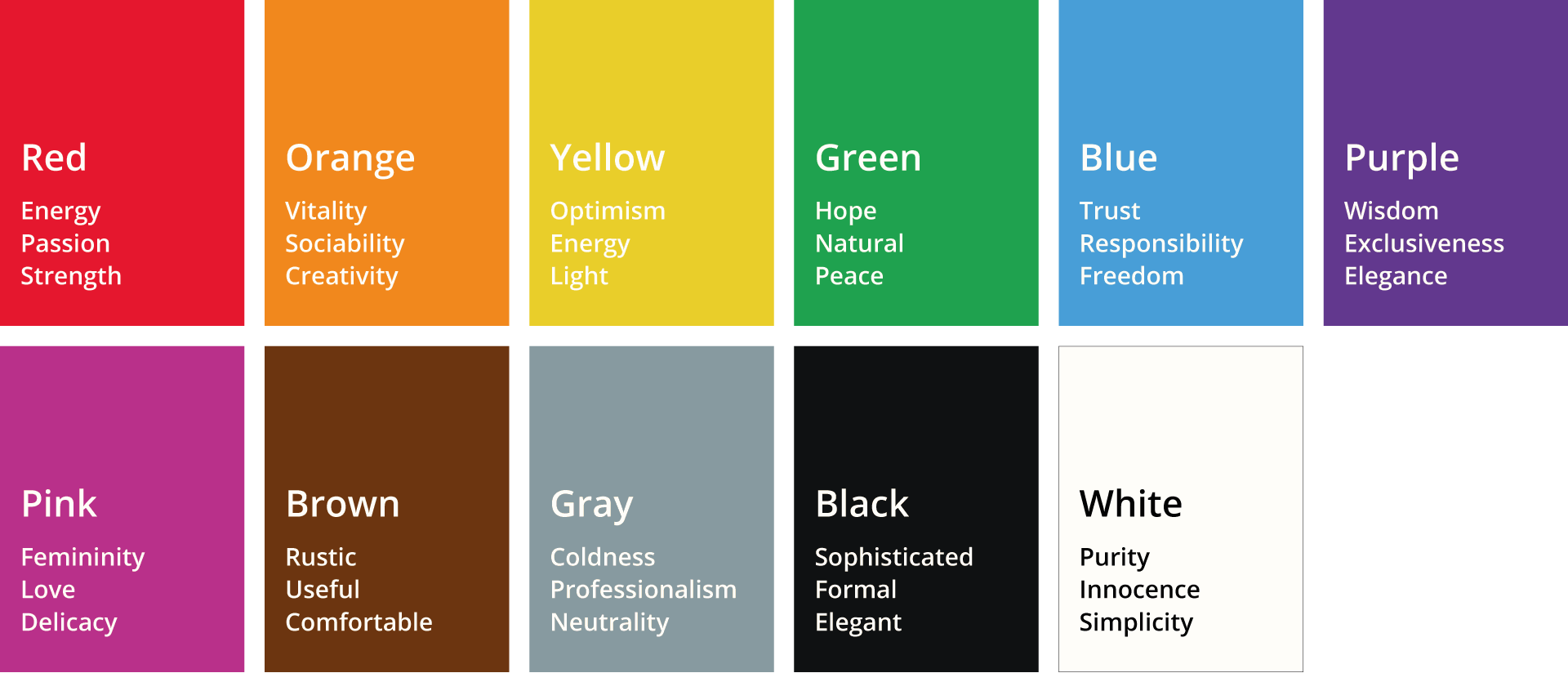
Psicología del Color
La psique humana tiende a asociar los colores a diferentes emociones o sensaciones. Los colores influyen sobre nosotros, pueden modificar nuestro estado de ánimo, predisponernos ante una idea, modificar una primera impresión o transmitir sensaciones. Por eso es tan importante conocer qué transmite cada uno, para poder usar su influencia cuando sea necesario, ya sea para crear una marca, presentar una idea o vendernos a nosotros mismos.
El rojo representa energía, pasión y fuerza, pero también puede representar agresividad, rebelión o peligro. Es vibrante, crea contraste y exige la atención del espectador.
El naranja es el color que nos evoca vitalidad, sociabilidad, creatividad y energía. Se relaciona con el sol y con el fuego.
El amarillo es un color que evoca optimismo, energía, luz, pero también prudencia.
Green is the color of nature. In addition, it is a color associated with hope, nature and, therefore, peace. It is also the color of money and luck.
El azul se asocia a la confianza, la responsabilidad y la libertad. Comunica lealtad y honestidad, razón por la cual muchos lo elegirían como color corporativo.
El violeta es un color misterioso y místico, de sabiduría, y que transmite una imagen de exclusividad y elegancia.
El rosa aunque se ha asociado a la feminidad, transmite amor, paz, romanticismo y delicadeza.
El café comunica un mensaje terrenal, sólido y sensual. Lo rústico, lo útil y lo cómodo están asociados, pero también lo pobre y lo simple.
El gris un color que transmite frialdad, profesionalidad y neutralidad. Es un color que se asocia con lo práctico, confiable y autoritario.
El negro agrega seriedad a cualquier proyecto. Es un color que nos evoca a ser sofisticados, formales y elegantes.
El blanco es un color de contraste que aporta dramatismo en combinación con colores oscuros. En la cultura occidental es un símbolo de pureza, inocencia y sencillez.

RGB, CMYK and HSL scales
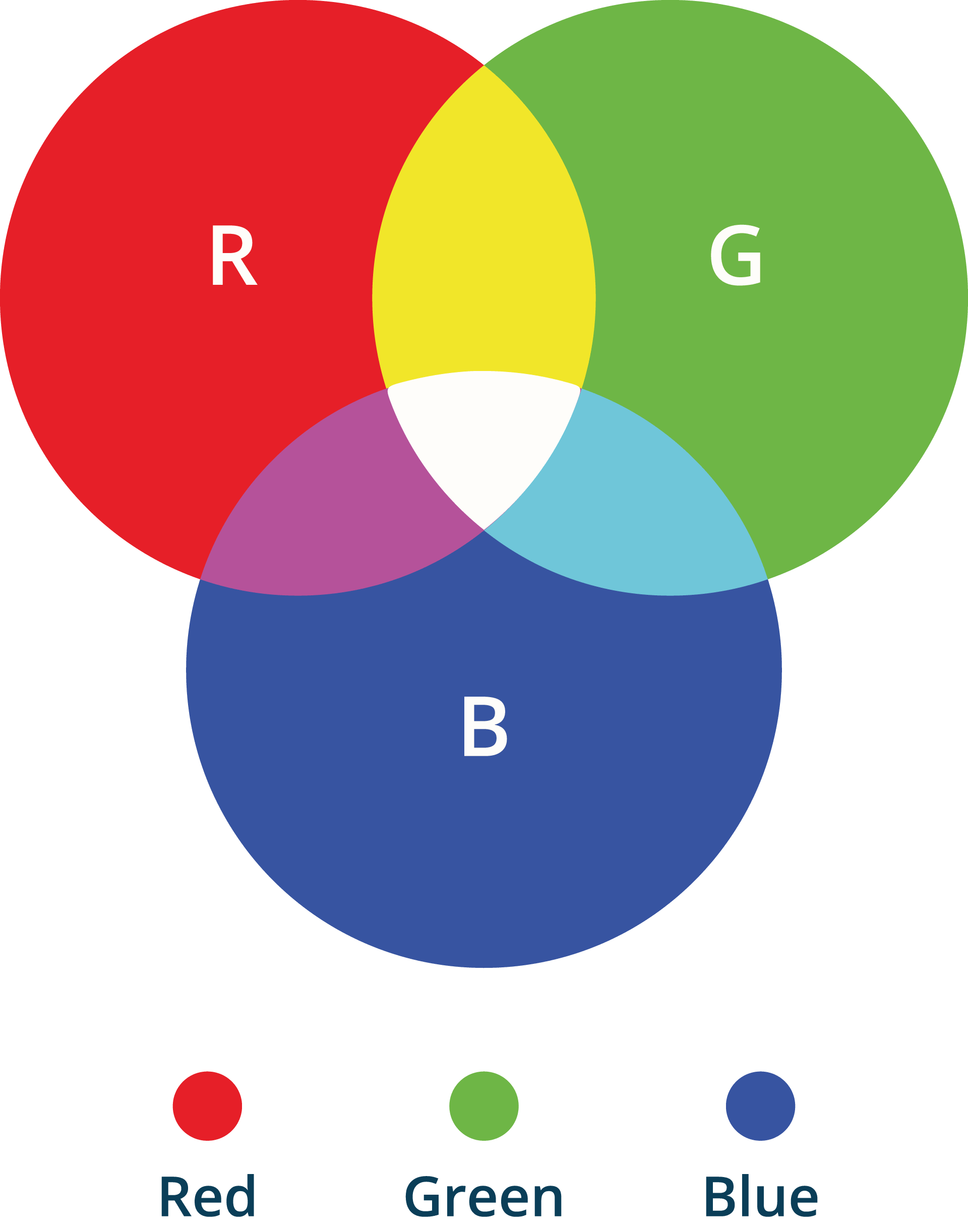
El sistema RGB, cuyas iniciales en inglés se refieren a los tres colores primarios (rojo, verde y azul), los utiliza como componentes principales para producir el resto de colores. Suele utilizarse en monitores donde cada uno de los colores está asociado a un valor que, en el caso de una profundidad de color de 8 bits, será de 256 valores posibles (0-255).
Al tener tres canales de color (rojo, verde y azul), esto da un total de 16,7 millones de colores representables. La escala RGB es la más utilizada en sistemas que generan color como adición de luz (monitores, pantallas, iluminación ...).
La combinación de los tres colores primarios es el blanco y la ausencia de todos ellos es el negro. La combinación de los colores principales Rojo, Verde o Azul van acompañados de los secundarios: Amarillo, Cian y Magenta; estos a su vez pueden combinarse entre sí para dar lugar a todos los colores del círculo cromático.

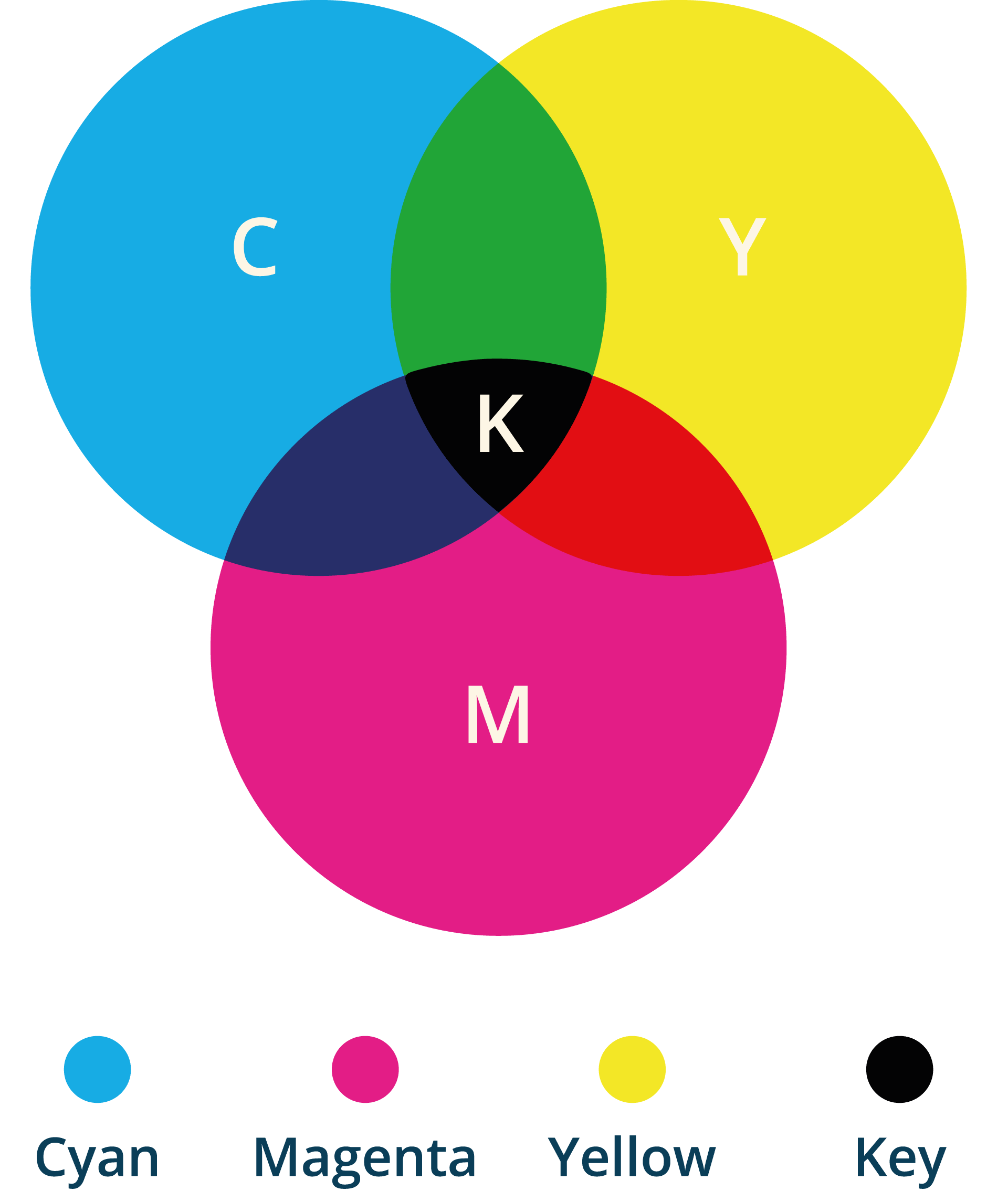
Para la impresión digital y otras artes gráficas no digitales, es común utilizar la escala de color sustractiva CMY o CMYK de sus siglas Cyan (C), Magenta (M) y Yellow (Y) clasificadas como tintas básicas. Este sistema incluye los colores primarios o fundamentales más un cuarto, negro (K), que se utiliza para oscurecer los colores.
Se imprimen estas tintas como capas sólidas que producen colores planos, o imprimiendo en un patrón de puntos o generando medios tonos, es la forma en que se pueden obtener todos los demás colores. Esta escala la utilizan los impresores, y es común que, para garantizar una mejor calidad y colores más precisos, los diseños gráficos creados para ser impresos se realicen en formato CMYK.

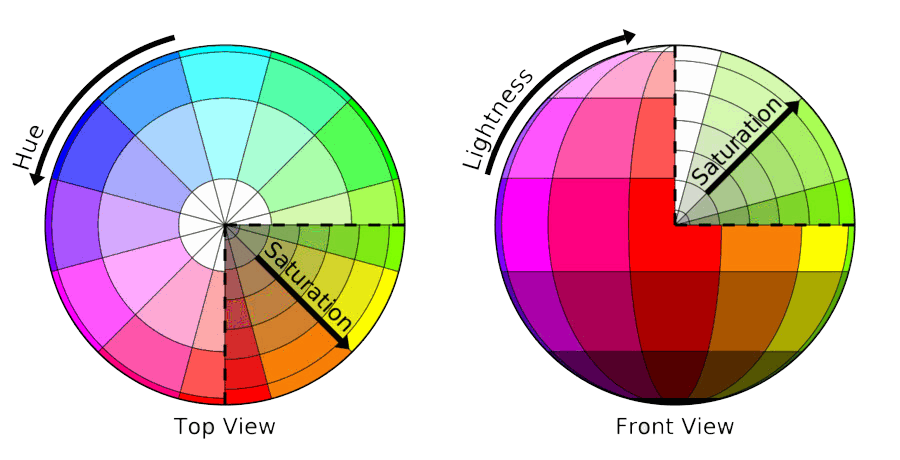
Finally, comment on the existence of the HSL system whose acronym in English stands for tone, lightness, and saturation. This system has its origin in chromosynthesis by the articulation of pigments. These three elements refer to the inherent and fundamental characteristics of any color. This system conceives the generation of colors starting from a specific tone, and then proceeds to look for the different shades, manipulating the percentages of saturation and luminosity. This allows us to generate color palettes of the same tone.

Armonía de color
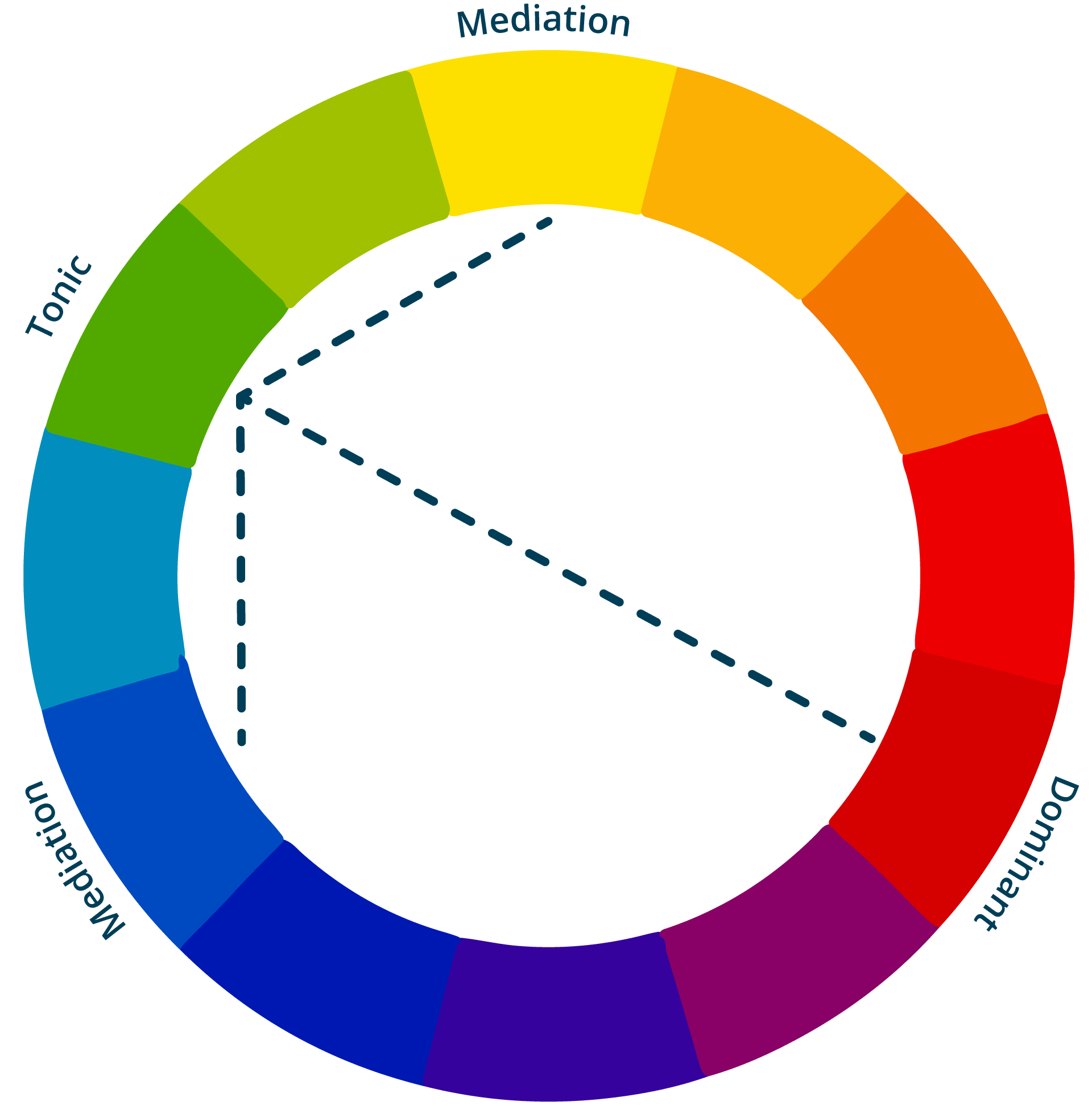
La teoría clásica dice que, de manera análoga a la composición de un acorde musical, cualquier sistema de armonía de color se compone de tres colores:
Uno dominante: cuál es el más neutral y el más largo. Sirve para resaltar los demás colores que componen nuestra composición gráfica, sobre todo el contrario.
El tónico: es el color complementario del dominio. Es el más poderoso en color y valor, y el que se usa como nota de animación o audacia en cualquier elemento.
Mediation: which acts as a conciliator and mode of transition between each of the two above. It usually has a situation in the chromatic circle close to that of the tonic color.

Tras experimentar con dichos discos tuvo un circulo de correspondencias complementarias, obteniendo un instrumento para las interacciones cromáticas de tonos compuestos. Aunque no es una regla establecida, sirve de directriz para saber más sobre el tema.
Principio de familiaridad: se basa en el hecho de que la familiaridad es agradable y de fácil aceptación. Él dice que las combinaciones de colores que se basan en la naturaleza se verán bien para la mayoría de las personas. Además, las variaciones claras y oscuras del mismo color se armonizarán entre sí.
Principio de novedad: Dice que aunque a las personas les gustan las combinaciones de colores armónicos, esta combinación se vuelve aburrida, por lo tanto, una nueva combinación llamará la atención y hará que toda la composición sea más agradable y armoniosa.
Principio de similitud: Establece que los colores armonizan más cuando las diferencias entre ellos son menores. Debe evitarse el uso de varios colores de diferente tono y claridad. Sin embargo, también dice que el mismo rango de claridad puede resultar agradable, como una composición basada en colores pastel.
Principio de orden: sugiere que los colores deben basarse en un plan ordenado. Puede ser una combinación de colores análoga, una combinación de colores contrastantes o una combinación de colores triádica.
Evite la ambigüedad: sugiera que no se deben usar colores que parezcan inconsistentes con el resto del esquema de color que se ha elegido.
Todos los colores son amigos de sus vecinos y amantes de sus opuestos
- Marc Chagall
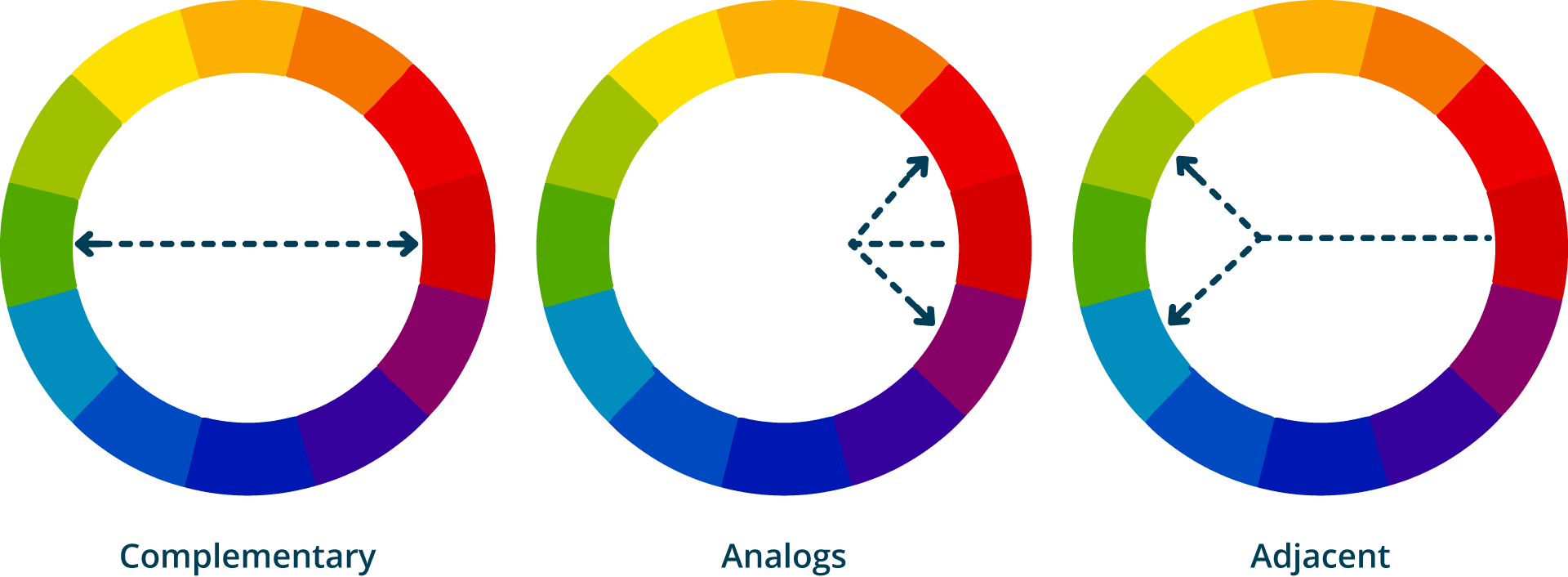
Además, podemos utilizar el círculo cromático para encontrar estas combinaciones.
Colores Complementarios: aquellos colores opuestos en el círculo cromático. Su combinación da como resultado el gris. La característica principal es el contraste de tono siendo este mayor cuanto mayor es la saturación de los colores. El problema del uso en conjunto de colores complementarios con valores altos de saturación es lo que se conoce como vibración, un fenómeno visual que sucede cuando los bordes de dos colores complementarios altamente saturados se unen dando la sensación de borrosidad y brillo, generando la ilusión de movimiento. Los complementarios armonizan cuando uno es puro y el otro es alterado en valor o, siendo los dos puros, cuando sus extensiones o áreas son muy diferentes, también resultan armoniosos los primarios cuando se neutraliza uno o dos de ellos con mezcla del otro.
Colores Análogos: aquellos colores próximos en el circulo cromático. Estas paletas suelen ser frecuentes en la naturaleza, por ejemplo, el color de las hojas en otoño que genera un gradiente a medida que cambian de color. Suelen dar mejores resultados si se utilizan con colores cálidos o fríos, creando paletas que tenga cierta temperatura, así como armonía de color. Por otro lado, estas combinaciones suelen generar poco contraste y ser menos vibrantes que las complementarias.
Colores complementarios adyacentes: son aquellos que se ubican a ambos lados de un color complementario. Los colores adyacentes tienen una similitud familiar y forman lo que se llaman armonías analógicas.

Una vez definidos los colores que componen la imagen de nuestra empresa hay que tener en cuenta la armonía o equilibrio entre ellos. No es sencillo saber que colores combinan entre sí, aunque tengamos claro lo que queremos transmitir.
La armonía del color y equilibrio hacen que un diseño sea más efectivo. Para guiarnos correctamente, lo mejor es utilizar el círculo cromático, en el aparecen representados todos y cada uno de los colores con los que podemos componer nuestros diseños.
A partir de esta herramienta se pueden crear combinaciones de color con una correcta armonía entre ellos. Por lo general, se ha de tener en cuenta uno de estos tres puntos:
Utilice colores pertenecientes a la misma gama cromática, es decir, distintas tonalidades del mismo color.
Utilice colores complementarios, colores opuestos entre sí en la rueda de colores.
La combinación de colores en tríadas, se logra partiendo de un triángulo equilátero en la escala cromática, logrando una combinación de tres colores, aunque no se recomienda el exceso de demasiados colores y siempre es bueno que haya un color predominante.
Recursos
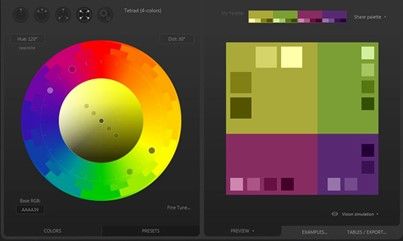
Paletton . A simple online application to select the most suitable color for the layers of our map with the possibility of combining gradients or complementary shades. Paletton's proposed color variety is supported by studies on color theory, perception, psychology, vision, color blindness, and much more information related to colors, including color combinations and general efficacy of color use.

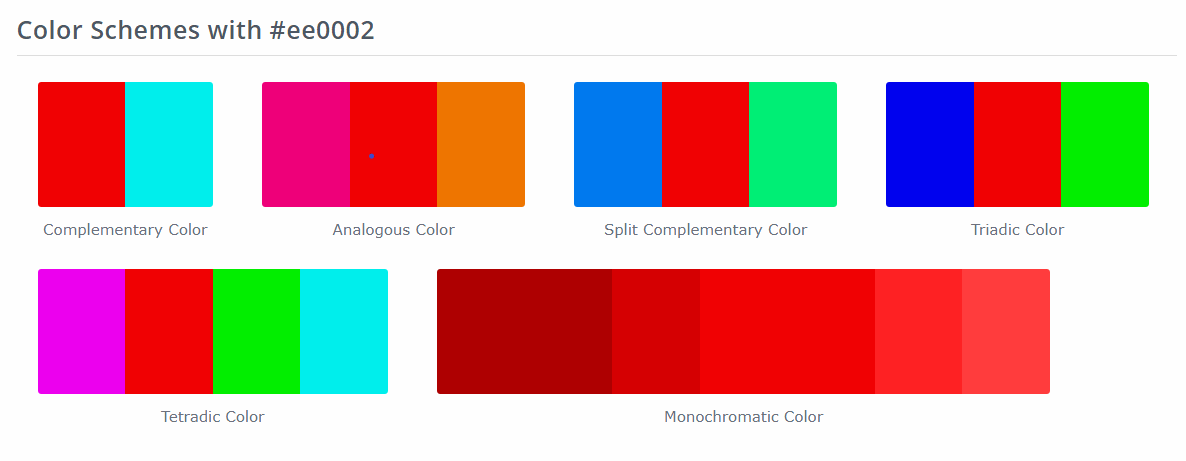
Colorhexa. Una solución sencilla, elegante y que se centra únicamente en cumplir su específico cometido; ofrecer toda la información que podamos necesitar sobre cualquier color. Para ello se presenta en forma de buscador donde podemos introducir colores en cualquier valor, así como realizar combinaciones de múltiples colores y crear degradados eligiendo dos extremos.


Fundamentos del diseño gráfico